January 21st, 2023 Previous / Next
Views & Transitions
View Counts- For each blog post, next to the date, is the number of views
- The Blog+ page also shows views next to the date
- A view is added for each visit to a post
- Regular links (background fade-in)
- Black-box links (underline fade-in)
- Navbar links (fade to colour)
- Navbar links - mobile (fade to colour)
- The blog page looks better on screen sizes between 950px and 1200px
- Navbar links on movile have colour on hover
- Lots of bug fixes
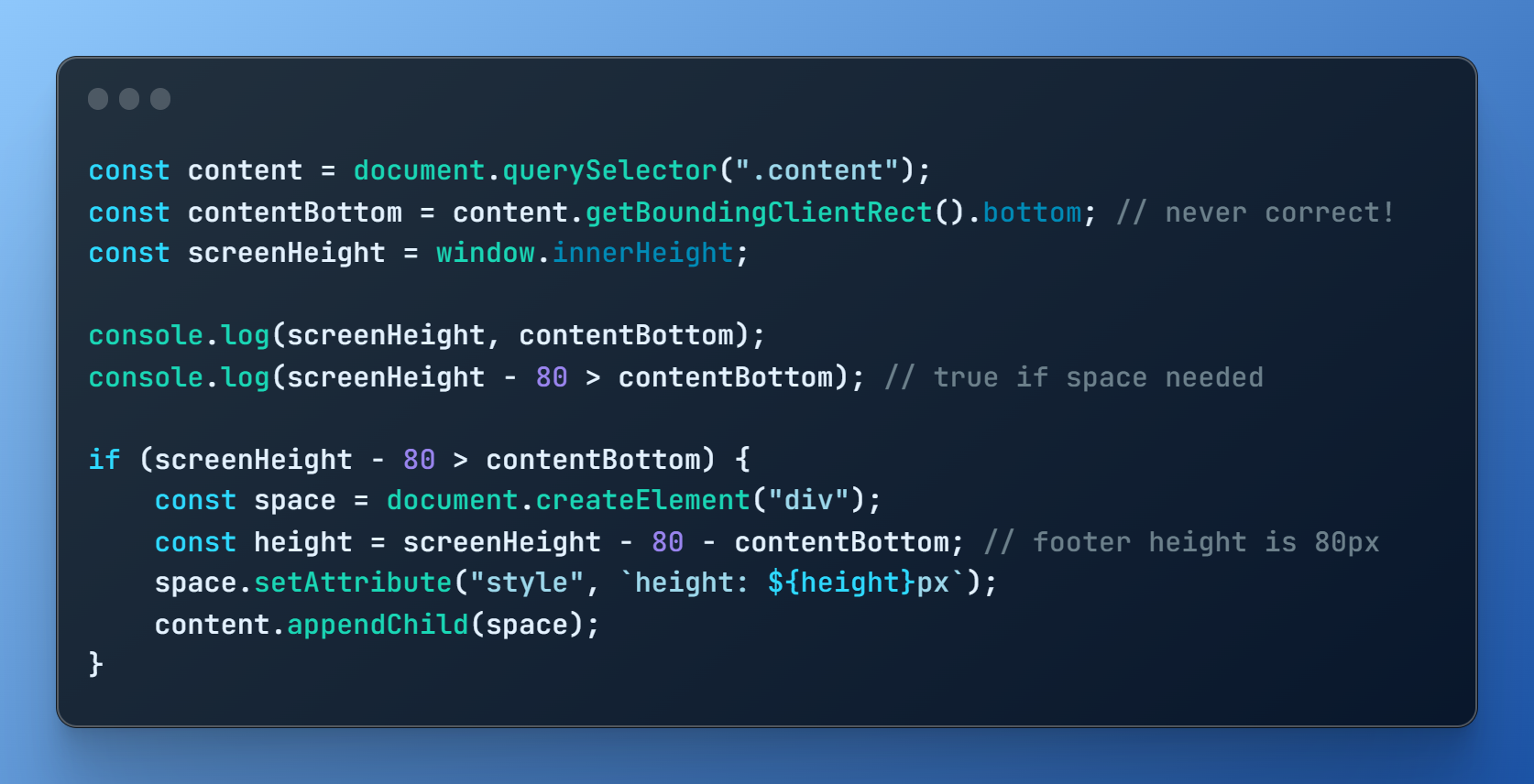
- Automatic footer spacing
(doesn’t work properly, see picture, please help)

For example, the post “I made a crossword.”’s content height (which
getBoundingClientRect().bottom should get) should be 392.67px (height of .content + navbar-space of 120px), but it shows up as 370.67px, so the
footer is placed just off the screen. This post is fine because its height is greater than the screen. If you have any ideas for how to solve
this, send me a message on Discord.
Nevermind, it seems to work just fine on the deployed version of my website. Too bad I spent so long trying to fix it...